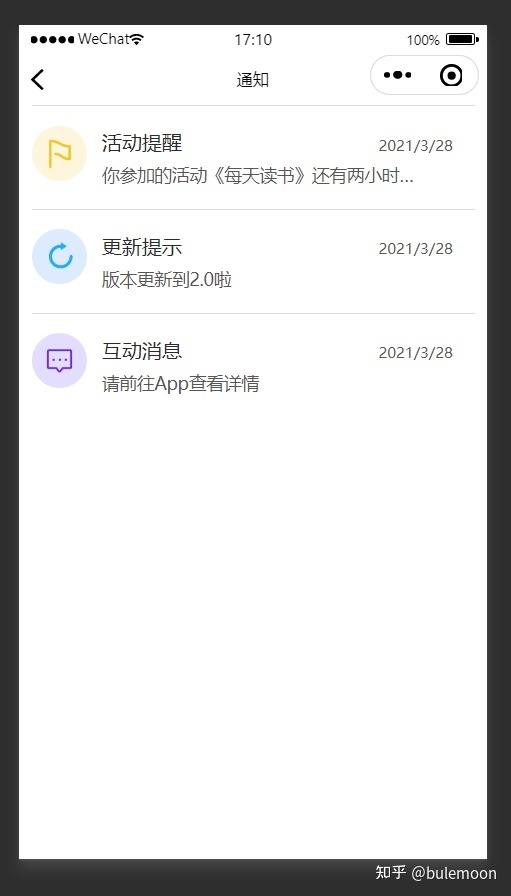
通知界面布局
n<template>n <view class=&#34;page-bg&#34;>n <view class=&#34;main-container&#34;>n <view class=&#34;tl-flex-ro

n<template>n <view class="page-bg">n <view class="main-container">n <view class="tl-flex-row">n <view>n <image :src="img1" class="tl-img-88"></image>n </view>n <view class="tl-right">n <view class="tl-font-32-29">活动提醒 <text class="tl-time-r tl-font-24-56">2021/3/28</text></view>n <view class="tl-font-28-56 tl-text">你参加的活动《每天读书》还有两小时即将…</view>n </view>n </view>n <view class="tl-flex-row">n <view>n <image :src="img2" class="tl-img-88"></image>n </view>n <view class="tl-right">n <view class="tl-font-32-29">更新提示 <text class="tl-time-r tl-font-24-56">2021/3/28</text></view>n <view class="tl-font-28-56 tl-text">版本更新到2.0啦</view>n </view>n </view>nn <view class="tl-flex-row">n <view>n <image :src="img3" class="tl-img-88"></image>n </view>n <view class="tl-right">n <view class="tl-font-32-29">互动消息 <text class="tl-time-r tl-font-24-56">2021/3/28</text></view>n <view class="tl-font-28-56 tl-text">请前往App查看详情</view>n </view>n </view>nn </view>n </view>n</template>nn<script>nexport default {n data() {n return {n img1: 'https://oss.goin-tech.com/files/202106/73b02611fbb9dc5f8dc5d96c05ee7433.png',n img2: 'https://oss.goin-tech.com/files/202106/c0f581e015601f0ae039d37ff5499f3e.png',n img3: 'https://oss.goin-tech.com/files/202106/9447483246af90413b41262b728d68b5.png',n listData: [],n userId: '',n }n },nn onLoad(options){nn let self = this;n self.userId = options.id;n self.getTypeList();nn },nnnn methods: {n /*n * 获取通知类型列表n * */n getTypeList(){n this.$http.post('getTypeList', {}).then(([error, res]) => {n if(res.data.code == 200) {n let data = res.data.data;n this.listData = [...data]n } else {n this.$common.toast(res.data.message)n }n })n },n }n}n</script>nn<style lang="less">n.page-bg {n width: 100vw;n height: auto;n overflow: hidden;n background-size: 750rpx auto;n background-color: #fff;n}nn.main-container {n width: 710rpx;n margin: 0 auto;n display: flex;n flex-direction: column;n}n.tl-img-88{n width: 88rpx;n height: 88rpx;n}n.tl-flex-row{n display: flex;n justify-content: flex-start;n align-items: center;n height: 166rpx;n border-top: 2rpx solid #DCDCDC;n}n.tl-right{n width: 574rpx;n margin-left: 24rpx;n position: relative;n}n.tl-time-r{n position: absolute;n right: 12rpx;n bottom: 52rpx;n}n.tl-font-32-29{n font-size: 32rpx;n font-family: PingFangSC-Medium, PingFang SC;n font-weight: 500;n color: #292929;n}nn.tl-font-28-56{n font-family: PingFangSC-Regular, PingFang SC;n font-weight: 400;n color: #565656;n font-size: 28rpx;n}nn.tl-font-24-56{n font-family: PingFangSC-Regular, PingFang SC;n font-weight: 400;n color: #565656;n font-size: 24rpx;n}n.tl-text{n width: 520rpx;n display: -webkit-box; /*弹性伸缩盒子模型显示*/n -webkit-box-orient: vertical; /*排列方式*/n -webkit-line-clamp: 1; /*显示文本行数(这里控制多少行隐藏)*/n overflow: hidden; /*溢出隐藏*/n}n</style>n




