CSS 链接伪类选择器
定义超链接时,为了提高用户体验,经常需要为超链接指定不同的状态,使得超链接在点击前、点击后和鼠标悬停时的样式不同。在CSS中,可以
定义超链接时,为了提高用户体验,经常需要为超链接指定不同的状态,使得超链接在点击前、点击后和鼠标悬停时的样式不同。在CSS中,可以使用链接伪类来实现不同的链接状态。
| 超链接标记<a>的伪类 | 含义 |
|---|---|
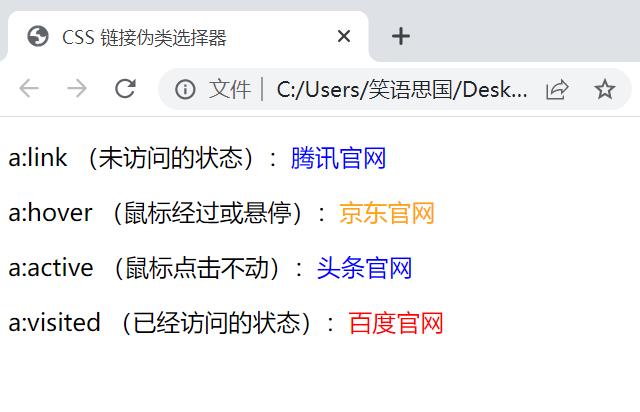
| a:link { CSS样式规则; } | 未访问时超链接的状态 |
| a:visited { CSS样式规则; } | 访问后超链接的状态 |
| a:hover { CSS样式规则; } | 鼠标经过、悬停时超链接的状态 |
| a:active { CSS样式规则; } | 鼠标点击不懂时超链接的状态 |
<head>n <style>n a {n text-decoration: none; //去除a标签的下划线n }n a:link {n color:blue; //未访问的超链接颜色设置为bluen }n a:visited {n color: red; //已经访问的超链接颜色设置为redn }n a:hover {n color: orange; //鼠标经过或悬停的超链接颜色设置为orangen } n a:active {n color:aqua; //鼠标点击不动时超链接的状态n }n </style>n</head>n<body>n <p>a:link (未访问的状态):<a href="https://qq.com" target="_blank">腾讯官网</a> </p>n <p>a:hover (鼠标经过或悬停):<a href="https://jd.com" target="_blank">京东官网</a></p>n <p>a:active (鼠标点击不动):<a href="https://toutiao.com" target="_blank">头条官网</a></p>n <p>a:visited (已经访问的状态):<a href="https://baidu.com" target="_blank">百度官网</a></p>n</body>nn 如下2图展示效果,其中hover和active分开展示: