瀑布流布局
瀑布流布局之前是一个需求,做了点调研,虽然现在暂时不做了,但想了想也还是记录下来这个思路吧,同时锻炼自己写文章的能力。附上瀑布流
瀑布流布局之前是一个需求,做了点调研,虽然现在暂时不做了,但想了想也还是记录下来这个思路吧,同时锻炼自己写文章的能力。
附上瀑布流小demo wangchunlei0000/waterfall-demo 能看到瀑布流的实现思路和方式,还能动态的改变列数
啥是瀑布流
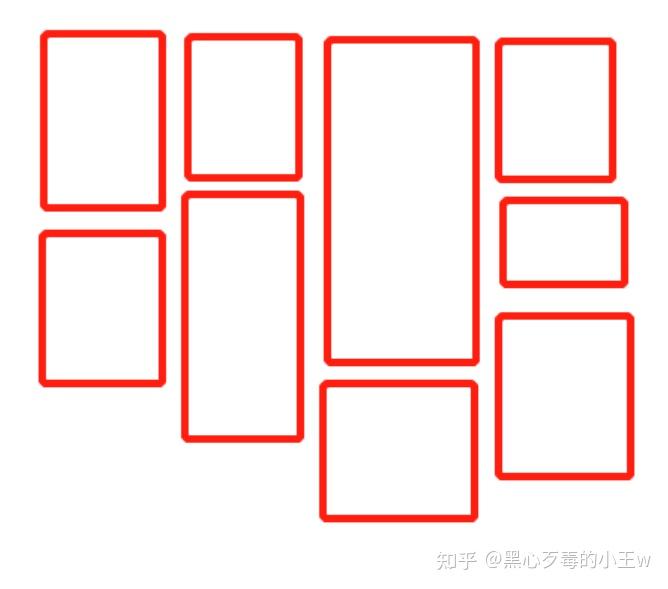
啥是瀑布流呢?瀑布流是一种视图方式,陈列的元素等宽不等高,参差不齐的排列方式,就下图这种:

其实 css 的 flex 可以做到这种布局
<style>n .wrapper {n display: flex;n flex-flow: column wrap;n align-content: flex-start;n width: 80%;n height: 800px;n background-color: antiquewhite;n }n .wrapper .item {n width: 100px;n background-color: aqua;n margin: 0 20px 20px 0;nn }n </style>n <div class="wrapper">n <div class="item">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quas sunt enim fugit obcaecati suscipit facilis tempore dolores architecto eveniet aut.</div>n <div class="item">Rem minus dolorem velit architecto voluptas enim laudantium nam magni quod iste quam odio, minima sed nisi, alias omnis neque!</div>n <div class="item">Voluptas consequuntur sit quam optio animi, saepe accusantium, fugit architecto dolorum rem voluptatem laudantium? Sed natus ratione explicabo a maiores!</div>n <div class="item">Est, ad cum aliquid voluptas ea, modi reprehenderit officiis labore ipsum alias consequatur tenetur corporis explicabo dolorem sapiente, quisquam laborum.</div>n <div class="item">Excepturi iste sed hic. Sint veniam laborum corrupti unde, iure libero tempore temporibus laudantium! Repudiandae ipsum dolore veritatis facere explicabo!</div>n <div class="item">Ea eaque reprehenderit nesciunt officia architecto libero doloremque voluptas, veniam rem sit temporibus consequatur veritatis eius iste aperiam ratione ipsa!</div>n <div class="item">Magni quisquam nulla, ipsam assumenda quia labore soluta enim, dicta, reiciendis et cum totam! Facilis vero ipsam repellendus? Tempora, deleniti?</div>n <div class="item">Sequi in nesciunt deleniti natus eum eaque hic! Debitis dolorum placeat id, eius cumque amet maiores voluptatem labore quae quasi?</div>n <div class="item">Architecto ullam optio, aliquid molestiae aut numquam similique fugit natus ipsam in eos quisquam sed repellat distinctio quasi assumenda non!</div>n <div class="item">Deleniti necessitatibus fugiat ipsa porro natus illo odit, saepe nostrum officia commodi veritatis quam eum autem sit recusandae qui omnis?</div>n <div class="item">Placeat deserunt possimus necessitatibus dolore odio ipsum eum dolorum dolorem voluptates recusandae. Minima sequi voluptatem eligendi sunt officia excepturi tenetur.</div>n <div class="item">Iure porro tempora quidem eos ullam animi iusto odit atque ipsam harum! Commodi rem ab dolorem quam omnis quisquam maxime.</div>n </div>
那 css 就可以满足瀑布流布局,那还调研啥呢?
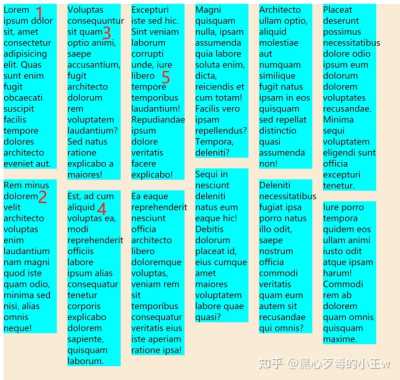
上述代码是利用 flex 布局纵向排列来达到瀑布流的布局,效果是从上至下排列元素,如下图

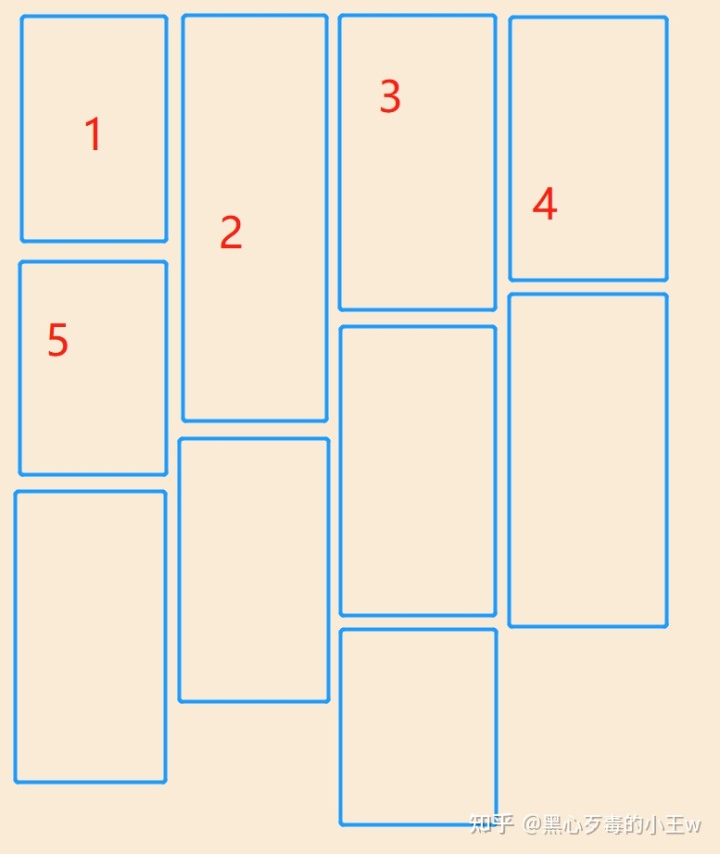
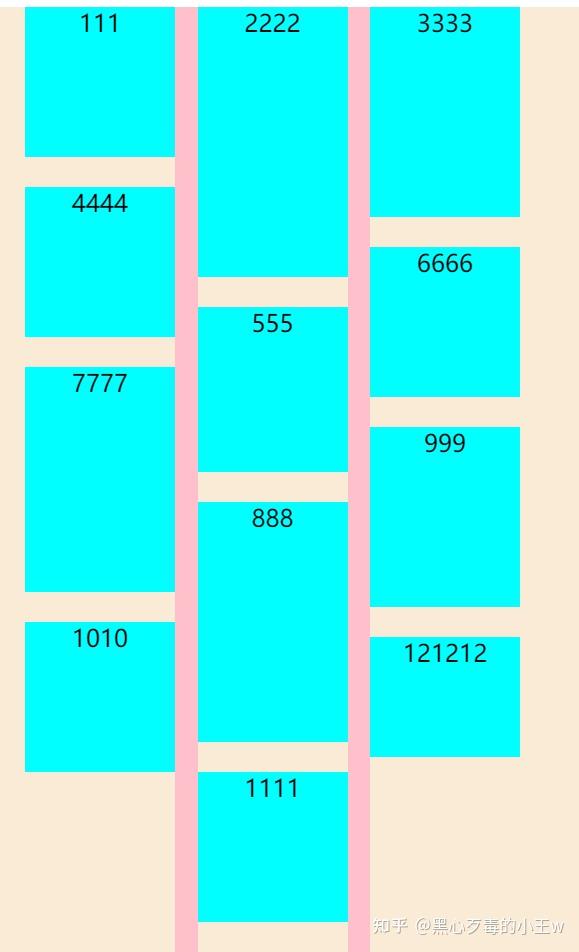
可以看到元素的布局是从上至下依次排列的红色数字 是元素代码中的顺序,但这并不是我想要的效果,想要实现的瀑布流是 从左至右排列的 像下图这样

以上面的实现为基础,稍改思路,通过给每个 item 设置 order 来达到横向排列的效果
为了能直观的看出元素的排列顺序,将每个item中的内容都写成了数字
<style>n .test-wrapper {n height: 1000px;n text-align: center;n overflow-y: auto;n }n .wrapper {n display: flex;n flex-flow: column wrap;n height: 1500px;n background-color: antiquewhite;n margin: auto;n align-content: center;n }n .wrapper .item {n width: 100px;n background-color: aqua;n margin-bottom: 20px;n }n .split {n height:100%; n background-color: pink;n width: 15px;n }n </style>n <div class="test-wrapper">n <div class="wrapper">n <div class="item" style="height:100px; order:1">111</div>n <div class="item" style="height:180px; order:2">2222</div>n <div class="item" style="height:140px; order:3">3333</div>n <div class="item" style="height:100px; order:1">4444</div>n <div class="item" style="height:110px; order:2">555</div>n <div class="item" style="height:100px; order:3">6666</div>n <div class="item" style="height:150px; order:1">7777</div>n <div class="item" style="height:160px; order:2">888</div>n <div class="item" style="height:120px; order:3">999</div>n <div class="item" style="height:100px; order:1">1010</div>n <div class="item" style="height:100px; order:2">1111</div>n <div class="item" style="height:80px; order:3">121212</div>n <div class="split" style="order:1;"></div>n <div class="split" style="order:2;"></div>n </div>n </div>
利用 order 属性来对元素排序,同时设置分隔每列 item 的元素(个数应为列数 - 1),为清晰展示将分隔条设置成粉色。如果想要更灵活的使用瀑布流布局,可结合 js 来动态设置列数,包括缩放浏览器时自适应屏幕更改列数。